减少HTTP请求数,是前端开发性能优化的非常重要方面,也是网页SEO优化重点之一,有如下优点:
1.减少DNS请求所耗费的时间
一个DNS请求会耗费20毫秒到120毫秒,如果站内、站外的请求较多,页面打开速度就会超过2-6秒。
2.减少服务器压力
因为每个HTTP请求都会耗费服务器资源,特别是一些需要计算合并等操作的服务器,耗费服务器的CPU资源。
3.减少http请求头
对服务器发起一个请求,会携带着这个域名下的COOKIE和一些其他的信息在HTTP头部里,服务器响应请求的时候,也会带回一些COOKIE之类的头部信息,这些信息有的时候会很大,在这种请求和响应的时候会影响带宽性能。
了解请求、解析、服务器之间的关系
首先看看用户输入1个URL到下载内容到客户端需要经过哪些阶段:
1. 域名解析
2. 开启TCP连接
3. 发送请求
4. 等待(主要包括网络延迟和服务器处理时间)
5. 下载资源

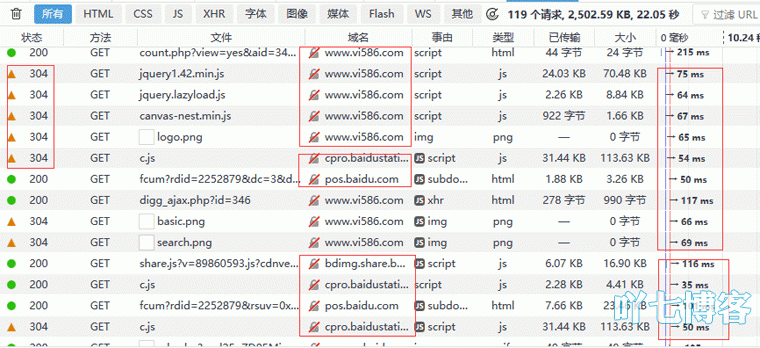
以上是SEO博客内容页URL请求情况,左边的304返回码代表已经被缓存了,网站打开时间慢很多人认为是加载站内的文件太大了,其实解析bdimg.share.baidu.com,cpro.baidustatic.com这些站外的DNS解析消耗的时间比站内的多太多了!
SEO优化应最先考虑服务器
过多的HTTP请求对服务器来说是痛苦的,如果你的服务器不够强大,就是最先考虑的事,我们做SEO优化不仅仅是页面内容本身的优化,没有一个好的服务器,后端再优化前端展示慢了,也是浪费心思!
做SEO优化的网站如果业务、服务辐射国内,就采用国内的服务器,不考虑香港、台湾、美国;国际业务选择速度快的服务器了,当然价格不菲。
比如阿里万网的CDN,能解决足够的后台资源保障,所以SEO应该把重心转移到用户体验上,用户体验最重要的就是加载速度。既然页面请求HTTP次数会影响加载速度,我们应该如何做:
网页设计不提倡的原则
对前端网页设计中,为了页面效果,会采用多个JS效果。采用“开发工具包”的网站有以下缺陷:
1.p 的class命名不简洁
比如:<p class="channel1_part1_description">
2.采用公共CSS样式表+数个自定义CSS样式表的方案或一个CSS样式表里重复定义
<link href="http://www.vi586.com/css/basic.css" rel="stylesheet" media="screen" type="text/css"> <link href="http://www.vi586.com/css/style.css" rel="stylesheet" media="screen" type="text/css">
3.页面里面的JS脚本、效果过多
如果有多个地方使用JQuery效果,建议采用同一个JQuery库,防止冲突、重复;如果是页面里面的JavaScript脚本,在不冲突的情况下,函数可以合并。
一些简单的阴影、动态完全可以采用CSS3实现,虽然一些浏览器不支持,使用主流浏览器的还是占绝大多数。
站长总结的几种减少HTTP请求的方法
减少站内HTTP请求:合并CSS样式和JS脚本
①p的class合理命名方式
应采用简单易懂小写英文、拼音、数字组成。比如:
<p class="nav"> <ul> <li><a href="#" class="nav_top hover">栏目1</a> <a href="#" class="nav_sub">子栏目1</a> <a href="#" class="nav_sub">子栏目2</a> </li> <li><a href="#" class="nav_top">栏目2</a></li> <li><a href="#" class="nav_top">栏目3</a></li> </ul> </p>
②给p采用最简单的CSS样式写法,比如上面的例子样式这样写
.nav{width:1200px;height:40px;margin:0 auto}
.nav ul li{display:inline-block;background:#eee}
.nav_top{display:block;padding:0 10px;line-height:40px;background:#ccc}
.nav_sub{display:block;padding:0 10px;ling-height:30px;background:#555}
.hover{background:#c00}
有些写法虽然也没什么错,但是不够简洁,比如
.nav ul li a.nav_top{
display:block;
padding:0 10px;
line-height:40px;
background:#ccc
}
③对大多数网站来说首页权重最高,是优化的重点
可以减少站内请求,比如样式和脚本都写在页面里,不产生请求,也不被缓存。
网站性质不一样,前端优化方法也不一样,比如w3cschool几乎是纯文字属于内容为主,速度自然快;淘宝典型的应用型,里面图片占了多数,光是几百张图就是几百个HTTP请求。站长建议:
首页采用样式、脚本写在页面内,其他还是引用的形式,把样式放在</head>,在不影响效果的情况下,脚本都放在<body>底部。
减少站外HTTP请求:DNS预解析
细心的站长发现:把百度广告、百度分享、百度推荐、百度统计、畅言、在线客服等代码一放上去,加载时间明显变慢了,解决方法参考文章《DNS预解析提升页面加载速度dns-prefetch》
SEO优化:减少HTTP请求方法总结
前端优化原则和后端优化原则是一致的,不是分化的,不是“这不关我的事”,能把前、后端都抓好的人毕竟不多,明白道理却无法解决问题的那是“思想家”,SEO需要的是“实战家”。
根据不同的网站的特性选择优化侧重点,分析好用户需求,解决这些需求。前台布局展示不好,后端不能按照用户体验开发功能,都是纸上谈兵,我们应该让自己的知识面更广,才能获得更好的成绩。
转载请注明来源网址:https://www.mubanyun.com/seo/1568.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)