在做页面优化的时候,可以采用多种表现形式增加用户体验,如图片描述、文字说明、GIF动图、Flash、必要的锚文本、音频、视频等。虽然搜索引擎对图片、Flash、音视频都无法识别,但从用户角度看,用户会认为这个页面质量非常高,停留时间也会长得多。
如果你的服务器对图片、视频等多媒体支持不佳,造成页面打开速度慢,影响用户体验的话,可以把附件放在7牛云、百度云等云平台,这些平台能提高网站加载、访问速度。
如果是引用其他平台的视频内容,就比较麻烦了。比如腾讯视频、优酷视频、新浪视频等,这些平台的时候都有广告,用指定的下载器下载下来文件只能用指定的播放器打开,有些还不能直接用格式工厂转码,确实比较影响用户体验。

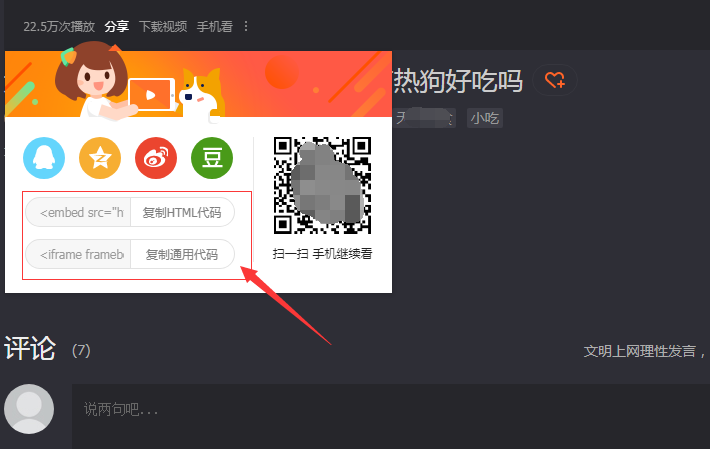
如果是专门的视频站,可研究一下CKplayer,可以去广告。如果只是把视频要求并不高的网站,可以直接用这些平台的分享功能,一般有两种形式:
iframe 元素会创建包含另外一个文档的内联框架(即行内框架) embed 标签定义嵌入的内容,比如插件 iframe 支持所有浏览器,embed是HTML5新标签支持IE9以上和主流浏览器
秀站网测试过在移动端的引用的是没有广告的,在移动端用户日益强大的今天,是非常值得做的哦。
但是这两个标签引用的内容视频高度都不能自适应,网上有多种方法解决,下面是整理的最简单最实用的方法,支持4:3比率和16:9比率的,当然你可以根据自己的需要自己调整就好。
用的是JS的方法,代码如下:
<iframe allowfullscreen="" frameborder="0" height="400" id="movie_16_9" src="https://v.qq.com/iframe/player.html?vid=r0372rfy8y4&tiny=0&auto=0" width="100%"></iframe> <iframe allowfullscreen="" frameborder="0" height="400" id="movie_4_3" src="https://v.qq.com/iframe/player.html?vid=r0372rfy8y4&tiny=0&auto=0" width="100%"></iframe> <script type="text/javascript"> document.getElementById("movie_16_9").style.height=document.getElementById("movie_16_9").scrollWidth*0.5625+"px";//16:9 document.getElementById("movie_4_3").style.height=document.getElementById("movie_4_3").scrollWidth*0.75+"px";//4:3 </script>
注意上面的红色部分,0.5625这个值是9&pide;16的结果,0.75这是值是3&pide;4的结果。如果你想设置成其他的,自行修改就行了。
转载请注明来源网址:https://www.mubanyun.com/seo/1293.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)