PbootCMS数字条效果制作
数字条自带a链接标签代码和选中效果标签
数字带class名称为 page-num,当前页自带 page-num-current 样式
<!-- 分页 -->
{ pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
{page:numbar}
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{ /pboot:if}
|
CSS样式代码
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
/* ----- PB分页数字条效果 结束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
/* ----- PB分页数字条效果 结束 ----- */
|
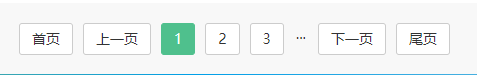
显示效果如下图所示

转载请注明来源网址:https://www.mubanyun.com/pbootcms_sy/3781.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)