思路二:
我们可以通过 导航菜单列表标签 先调用子栏目
{pboot:nav parent=*}
<a href="[nav:link]">[nav:name]</a>
{/pboot:nav}
|
再使用 指定栏目内容列表 标签。
{pboot:list scode=[nav:scode]}
<a href="[list:link]">[list:title]</a>
{/pboot:list}
|
结合使用:
{pboot:nav parent=*}
<a href="[nav:link]">[nav:name]</a>
{pboot:list scode=[nav:scode]}
<a href="[list:link]">[list:title]</a>
{/pboot:list}
{/pboot:nav}
|
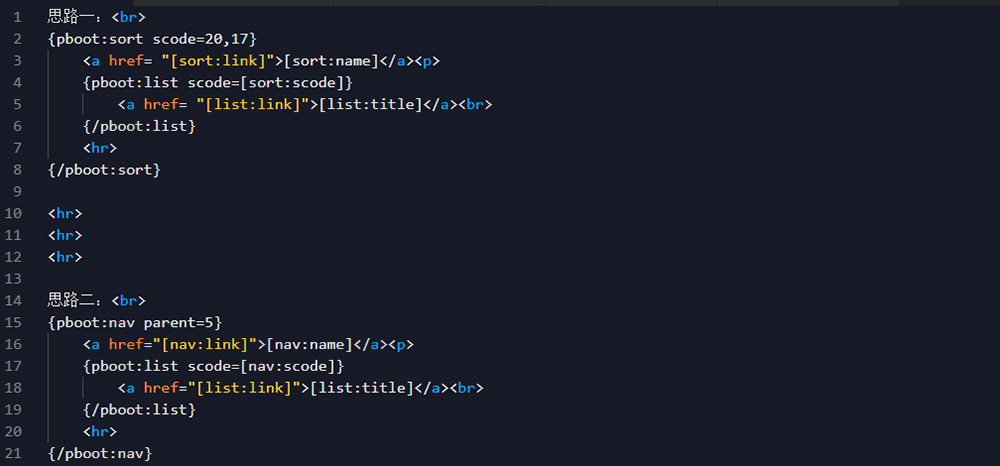
代码实例:

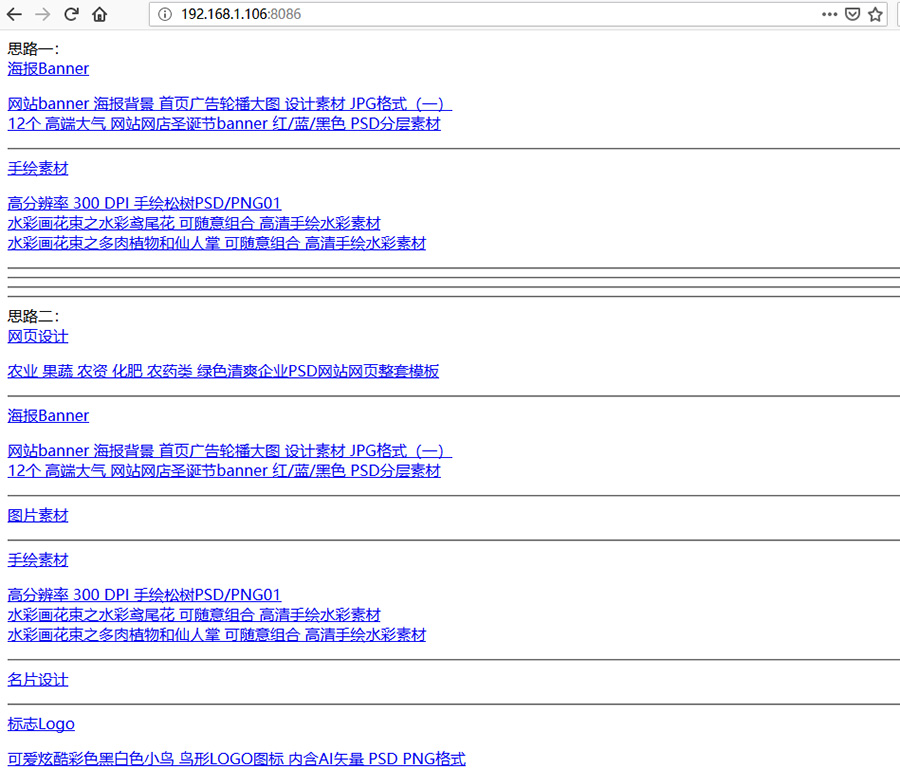
显示结果:

可以看到,思路一只能显示指定的子栏目,思路二则显示该栏目下所有子栏目,并且新增或者删除子栏目的时候,列表也跟随着自动增加或者减少。
总结:模板标签是死的,写代码的人是活的,要灵活运用模板标签。
转载请注明来源网址:https://www.mubanyun.com/pbootcms_sy/3727.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)