在自定义模型中建立字段类型为date 命名为有效期 字段为youxiaoqi
在列表模板中开启<list.var>的程序支持代码 添加以下内容(按照自己的需要修改模板)
if(strtotime("$r[youxiaoqi]")-time()<0)
{
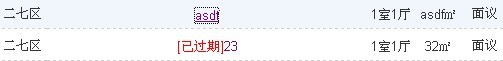
$a="[已过期]";
}
$listtemp='<tr onmouseout="this.style.backgroundColor='#ffffff'" onmouseover="this.style.backgroundColor='#F1F5FC'">
<td>[!--myarea--]</td>
<td class="tx"><font color="red">'.$a.'</font><a href="http://www.25zz.com/cmsjc/Empire/6361.shtml" title="[!--title--]" target="_blank">[!--xiangxidizhi--]</a></td>
<td>[!--shi--]室[!--ting--]厅</td>
<td>[!--size--]<span class="m">㎡</span></td>
<td>[!--money--]</td>
<td align="right">[!--newstime--]</td>
</tr>';
记得老大的这句话:
如果$listtemp引用模板内容是用单引号,那么里面使用单引号前面要加,例如:$listtemp='<img src='[!--titlepic--]'>';
相反如果引用模板内容是用双引号,那么里面使用双引号前面也要加,例如:$listtemp="<img src="[!--titlepic--]">";
刷新列表页即可

转载请注明来源网址:https://www.mubanyun.com/news/2464.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)