近期几篇教程,我们均介绍了更换织梦内容编辑器插件,并提供了下载地址,今天我们再次分享下织梦内容编辑器更换为wangEditor编辑器方法及下载地址。
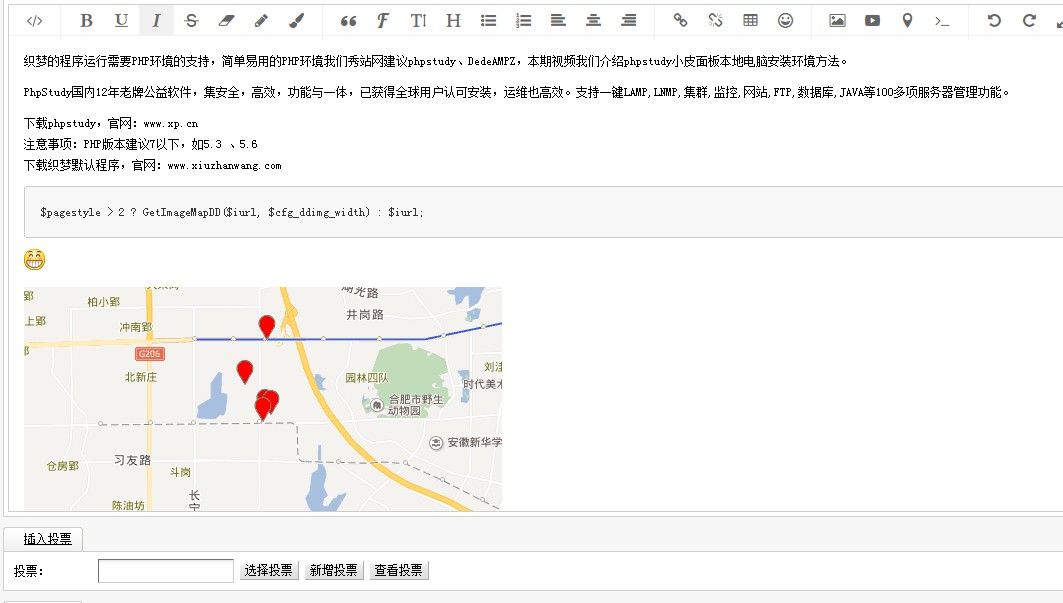
通过安装测试发现,此编辑器功能选项简单,相比其他编辑器,多出了地图位置生成图片的功能、代码着色,其他方面没太多的亮点。
wangEditor介绍:
基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费。官网:http://www.wangeditor.com
wangEditor下载:
百度网盘:https://pan.baidu.com/s/1cTd1cqxcRON7tHEMz8LAJw 提取码:4gc5
wangEditor安装:
1:后台--模块--上传新模块--上传对应编码插件。
2:后台--系统--核心设置--Html编辑器设置为:wangEditor
wangEditor效果:

wangEditor点评:
转载请注明来源网址:https://www.mubanyun.com/dedecms_mk/2026.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)