- 模板介绍
- 常见问题
- 阿里云1G虚拟主机,低至99元/首年

为了节省时间,咨询客服请带上本页链接+问题。
使用快捷键Ctrl+D收藏本站,下次访问更方便哟!
2023免费建站:免费企业建站及优化排名,有效果在付费,详情咨询在线客服!
| 模板编码 : 其它类型 | 模板编号 : X368 | 模板源件 : 完全开源 | 程序内核 : DEDECMS5.7,5.8 |
| 发布时间 : 2020-09-05 11:50:03 | 模板类型 : 织梦模板 | 模板大小 : 20 MB | 推荐等级 : ★★★☆☆ |
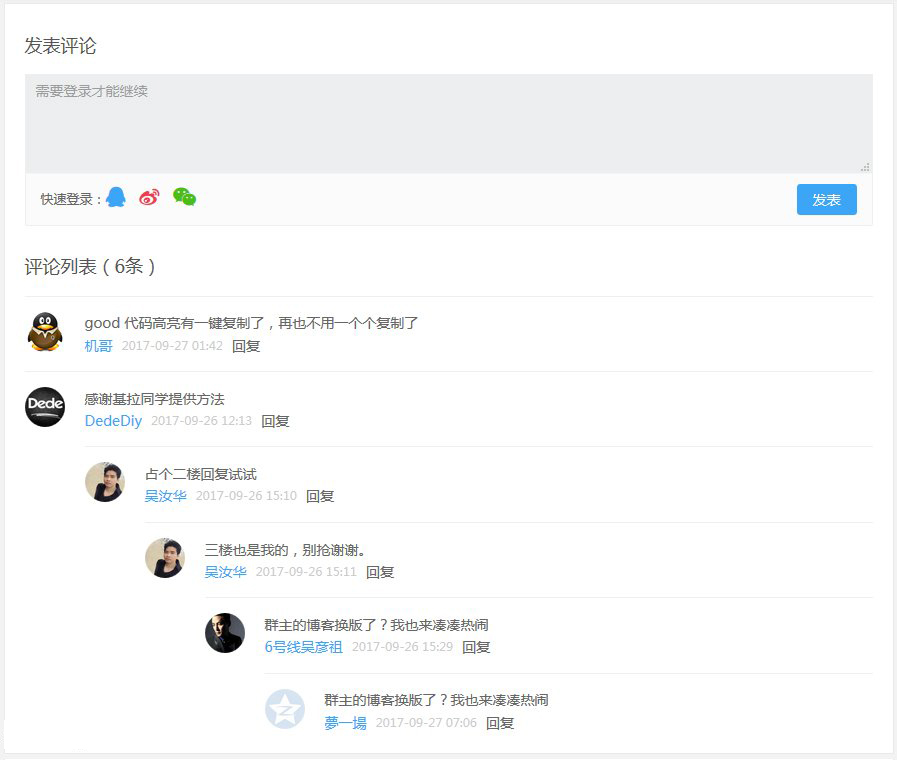
网站评论效果:https://www.xiuzhanwang.com/dedecms_mf/1928.html

1.后台-系统-SQL命令行工具,执行以下语句:
ALTER TABLE `dede_feedback` ADD `pid` SMALLINT( 5 ) UNSIGNED NOT NULL DEFAULT
2.选择对应的编码文件夹,把 comments 文件夹放到网站根目录里;把 ajaxcomments.htm 文件放在你正在使用的模板文件夹里
<script type="text/javascript" src="{dede:global.cfg_cmspath/}/include/dedeajax2.js"></script><!-- //如果你页面中已经加载过dedeajax2,请删除这一行,防止冲突 --> <script type='text/javascript' src='/comments/jquery.min.js?ver=3.0'></script><!-- //如果你页面中已经加载过jquery库,请删除这一行,防止冲突 --> <link href="/comments/comments.css" rel="stylesheet" type="text/css" /> <div id="comments" class="entry-comments"> <h3 id="reply-title" class="comment-reply-title">发表评论</h3> {dede:include file='ajaxcomments.htm' /} </div> <script> window.jsui = { uri: '{dede:global.cfg_basehost/}' }; </script> <script type='text/javascript' src='/comments/loader.js?ver=3.0'></script> <!-- //AJAX评论区 结束 -->
3.在内容页模板合适的位置加入评论框代码
删除这一行
<script type='text/javascript' src='/comments/jquery.min.js?ver=3.0'></script>
防止冲突
4.静态模式记得要生成后看效果
PS:后台-系统-互动设置 里面可以设置 【评论及留言(是/否)需审核】【评论加验证码重确认】【是否允许匿名评论】
| 入门视频教程 | 1、PHPstudy本地搭建PHP环境视频教程 |
| 2、会员模板之整站源码安装视频教程 | |
| 3、织梦程序备份视频教程 | |
| 4、织梦入门视频教程 | |
| 5、织梦系统采集视频教程 | |
| 织梦技术QQ群 |   |
| 织梦安全教程 | >>织梦最新安全设置、>>织梦备份教程; |
评论列表(条)