今天碰到一位客户需要设置PC站文章页评论和手机站评论互通问题,刚开始可乐还没接触到这一块,于是到畅言官网浏览了一遍教程,发现是可以设置的,只需要添加一个参数即可,这种功能不错,给评论数据互通带来很大方便。
畅言默认通过文章url进行评论框匹配,因此,你可能会遇到以下两种问题:
1)同一文章显示不同评论框:同一篇文章有多个URL地址,但每个页面显示不同的评论框;
2)评论错乱:文章链接发生变动导致评论错乱。
如下介绍下设置方法:
畅言评论插件的sourceid配置:
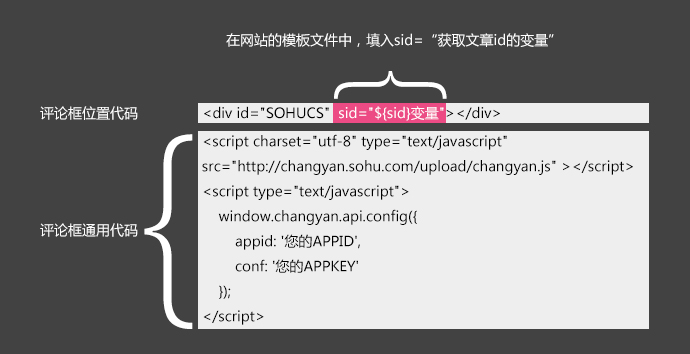
1、配置sourceId,添加 sid="{dede:field.id/}" 代码

上面的$sid是一个文章id变量,它的生成逻辑可以你自己指定(如根据网页url和title哈希算法生成一串随机数),该模板在具体生成网页文件时,由于每个网页内容不同,而生成不同的$sid变量值,是不是讲得很复杂。
其实织梦的添加方法很简单,只需要在原来代码基础上添加如下代码即可:
dedecms sid配置方式: <div id="SOHUCS" sid="{dede:field.id/}"></div>
|
整体代码为:
|
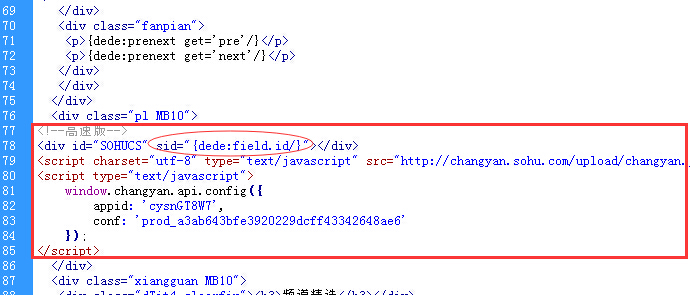
<!--高速版-->
<div id="SOHUCS" sid="{dede:field.id/}"></div>
<script charset="utf-8" type="text/javascript" src="http://changyan.sohu.com/upload/changyan.js" ></script>
<script type="text/javascript">
window.changyan.api.config({
appid: 'cysnGT8W7',
conf: 'prod_a3ab643bfe3920229dcff43342648ae6'
});
</script>
|
案例分享:
注意:PC模板和WAP模板都需要添加此代码:sid="{dede:field.id/}"

转载请注明来源网址:https://www.mubanyun.com/dedecms_jq/719.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)