这是比较流行的一种图集展示效果,适合绝大多数的内容展示,由极简主义的秀站网SEO分享,把这个效果的代码做到最简单。美观漂亮的JQuery,并没有固定图片尺寸比例(很多是正方形的),能比较自由控制展示效果。

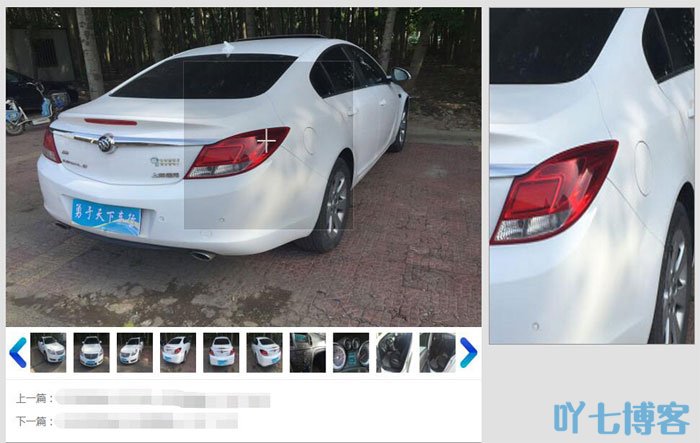
图集展示放大镜、底部左右滚动JQuery
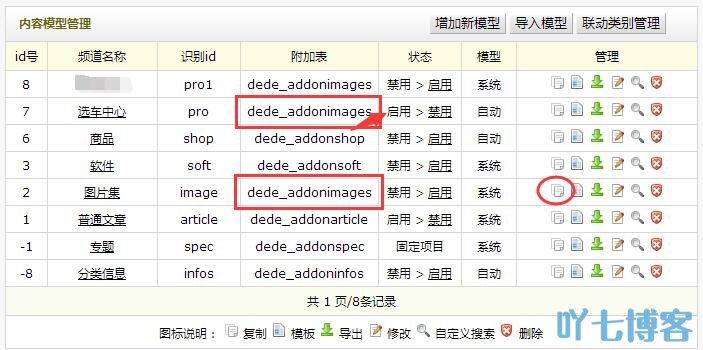
结合dedecms内容管理系统,需要运用频道模型的图集模型做图片展示,代码比较简单。可以找到频道模型-内容模型管理-图片集模型(点击红圈复制),附加表也修改为dede_addonimages就行,如果不想影响原有表可以按照默认设置。提醒大家如果不需要用到的模型可以禁用,只启用自己需要的模型。

如果要做商品购物功能,就必须是商品模型就需要把多个图片分部作为自定义字段,如果字段不为空,则调用该图片;否则调用默认图片:defaultpic.gif。参考文章《dedecms判断自定义字段是否为空输出指定文字或图片内容》

实现自定义字段为空则输出指定图片效果
在页面</head>前引入JS,路径根据自己的实际情况修改
<script type="text/javascript" src="{dede:global.cfg_basehost/}/js/jquery1.42.min.js"></script>
前台HTML代码
<p class="preview">
<p id="vertical" class="bigImg">
<img src="{dede:field.litpic/}" width="400" height="400" alt="" id="midimg" />
<p style="display:none;" id="winSelector"></p>
</p><!--bigImg end-->
<p class="smallImg">
<p class="scrollbutton smallImgUp disabled"></p>
<p id="imageMenu">
<ul>{dede:productimagelist}
<li><img src="[field:imgsrc /]" width="68" height="68" alt="[field:text /]"/></li>{/dede:productimagelist}
</ul>
</p>
<p class="scrollbutton smallImgDown"></p>
</p><!--smallImg end-->
<p id="bigView" style="display:none;"><img width="800" height="800" alt="" src="" /></p>
</p><!--preview end-->
把下面的JS放到</body>之前
<script type="text/javascript">
$(document).ready(function(){
// 图片上下滚动
var count = $("#imageMenu li").length - 5; /* 显示 6 个 li标签内容 */
var interval = $("#imageMenu li:first").width();
var curIndex = 0;
$('.scrollbutton').click(function(){
if( $(this).hasClass('disabled') ) return false;
if ($(this).hasClass('smallImgUp')) --curIndex;
else ++curIndex;
$('.scrollbutton').removeClass('disabled');
if (curIndex == 0) $('.smallImgUp').addClass('disabled');
if (curIndex == count-1) $('.smallImgDown').addClass('disabled');
$("#imageMenu ul").stop(false, true).animate({"marginLeft" : -curIndex*interval + "px"}, 580);
});
// 解决 ie6 select框 问题
$.fn.decorateIframe = function(options) {
if ($.browser.msie && $.browser.version < 7) {
var opts = $.extend({}, $.fn.decorateIframe.defaults, options);
$(this).each(function() {
var $myThis = $(this);
//创建一个IFRAME
var pIframe = $("<iframe />");
pIframe.attr("id", opts.iframeId);
pIframe.css("position", "absolute");
pIframe.css("display", "none");
pIframe.css("display", "block");
pIframe.css("z-index", opts.iframeZIndex);
pIframe.css("border");
pIframe.css("top", "0");
pIframe.css("left", "0");
if (opts.width == 0) {
pIframe.css("width", $myThis.width() + parseInt($myThis.css("padding")) * 2 + "px");
}
if (opts.height == 0) {
pIframe.css("height", $myThis.height() + parseInt($myThis.css("padding")) * 2 + "px");
}
pIframe.css("filter", "mask(color=#fff)");
$myThis.append(pIframe);
});
}
}
$.fn.decorateIframe.defaults = {
iframeId: "decorateIframe1",
iframeZIndex: -1,
width: 0,
height: 0
}
//放大镜视窗
$("#bigView").decorateIframe();
//点击到中图
var midChangeHandler = null;
$("#imageMenu li img").bind("click", function(){
if ($(this).attr("id") != "onlickImg") {
midChange($(this).attr("src").replace("small", "mid"));
$("#imageMenu li").removeAttr("id");
$(this).parent().attr("id", "onlickImg");
}
}).bind("mouseover", function(){
if ($(this).attr("id") != "onlickImg") {
window.clearTimeout(midChangeHandler);
midChange($(this).attr("src").replace("small", "mid"));
$(this).css({ "border": "3px solid #959595" });
}
}).bind("mouseout", function(){
if($(this).attr("id") != "onlickImg"){
$(this).removeAttr("style");
midChangeHandler = window.setTimeout(function(){
midChange($("#onlickImg img").attr("src").replace("small", "mid"));
}, 1000);
}
});
function midChange(src) {
$("#midimg").attr("src", src).load(function() {
changeViewImg();
});
}
//大视窗看图
function mouseover(e) {
if ($("#winSelector").css("display") == "none") {
$("#winSelector,#bigView").show();
}
$("#winSelector").css(fixedPosition(e));
e.stopPropagation();
}
function mouseOut(e) {
if ($("#winSelector").css("display") != "none") {
$("#winSelector,#bigView").hide();
}
e.stopPropagation();
}
$("#midimg").mouseover(mouseover); //中图事件
$("#midimg,#winSelector").mousemove(mouseover).mouseout(mouseOut); //选择器事件
var $pWidth = $("#winSelector").width(); //选择器宽度
var $pHeight = $("#winSelector").height(); //选择器高度
var $imgWidth = $("#midimg").width(); //中图宽度
var $imgHeight = $("#midimg").height(); //中图高度
var $viewImgWidth = $viewImgHeight = $height = null; //IE加载后才能得到 大图宽度 大图高度 大图视窗高度
function changeViewImg() {
$("#bigView img").attr("src", $("#midimg").attr("src").replace("mid", "big"));
}
changeViewImg();
$("#bigView").scrollLeft(0).scrollTop(0);
function fixedPosition(e) {
if (e == null) {
return;
}
var $imgLeft = $("#midimg").offset().left; //中图左边距
var $imgTop = $("#midimg").offset().top; //中图上边距
X = e.pageX - $imgLeft - $pWidth / 2; //selector顶点坐标 X
Y = e.pageY - $imgTop - $pHeight / 2; //selector顶点坐标 Y
X = X < 0 ? 0 : X;
Y = Y < 0 ? 0 : Y;
X = X + $pWidth > $imgWidth ? $imgWidth - $pWidth : X;
Y = Y + $pHeight > $imgHeight ? $imgHeight - $pHeight : Y;
if ($viewImgWidth == null) {
$viewImgWidth = $("#bigView img").outerWidth();
$viewImgHeight = $("#bigView img").height();
if ($viewImgWidth < 200 || $viewImgHeight < 200) {
$viewImgWidth = $viewImgHeight = 800;
}
$height = $pHeight * $viewImgHeight / $imgHeight;
$("#bigView").width($pWidth * $viewImgWidth / $imgWidth);
$("#bigView").height($height);
}
var scrollX = X * $viewImgWidth / $imgWidth;
var scrollY = Y * $viewImgHeight / $imgHeight;
$("#bigView img").css({ "left": scrollX * -1, "top": scrollY * -1 });
$("#bigView").css({ "top": 0, "left": 690 });//大图相对位置,根据实际情况修改
return { left: X, top: Y };
}
});
</script>
CSS样式部分
/*proview*/
.bodyproview .slideBox{height:235px;margin-bottom:20px;}
.bodyproview .slideBox img{height:235px;}
.main{background:#003c7b}
.preview{position:relative;width:660px; height:465px;background:#fff}
/* smallImg */
.smallImg{position:relative; height:52px; margin-top:1px; padding:6px 5px; width:650px; overflow:hidden;float:left;}
.scrollbutton{width:24px; height:50px; overflow:hidden; position:relative; float:left; cursor:pointer; }
.scrollbutton.smallImgUp , .scrollbutton.smallImgUp.disabled{background:url(../images/left.gif) no-repeat center center;}
.scrollbutton.smallImgDown , .scrollbutton.smallImgDown.disabled{background:url(../images/right.gif) no-repeat center center; margin-left:625px; margin-top:-50px;}
#imageMenu {height:50px; width:600px; overflow:hidden; margin-left:5px; float:left;}
#imageMenu li {height:50px; width:60px; overflow:hidden; float:left; text-align:center;}
#imageMenu li img{width:50px; height:50px;cursor:pointer;}
#imageMenu li#onlickImg img, #imageMenu li:hover img{ width:44px; height:44px; border:3px solid #959595;}
/* bigImg */
.bigImg{position:relative; float:left; width:660px; height:400px; overflow:hidden;}
.bigImg #midimg{width:660px; height:400px;}
.bigImg #winSelector{width:235px; height:210px;}
#winSelector{position:absolute; cursor:crosshair; filter:alpha(opacity=15); -moz-opacity:0.15; opacity:0.15; background-color:#000; border:1px solid #fff;}
/* bigView */
#bigView{position:absolute;border: 1px solid #959595; overflow: hidden; z-index:999;}
#bigView img{position:absolute;}
转载请注明来源网址:https://www.mubanyun.com/dedecms_jq/1426.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)