多条件筛选功能常用在图片、装修、机械设备、商城网站等,一般筛选的条件是用户较关注的项目,没必要什么条件都加入。DedeCMS多条件筛选PHP开发并不带有删除所选条件功能,PHP筛选和JS筛选原理不一样,实现起来并不复杂。
笔者做的重庆装修公司装修效果图实现多条件筛选带删除功能分享给大家。
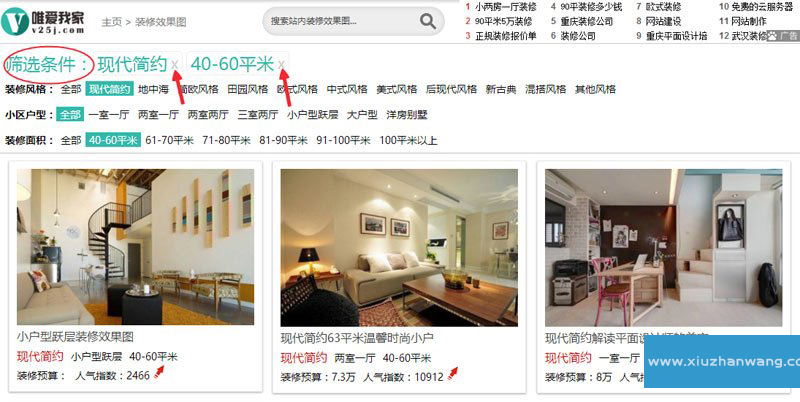
效果参考图
参考页面:http://www.xiuzhanwang.com/plus/list.php?tid=85&zxfg=%CF%D6%B4%FA%BC%F2%D4%BC&zxmj=40-60%C6%BD%C3%D7,点击“x”符号即可删除筛选条件。

先参考文章《DedeCMS多条件筛选以筛选词为标题》,下载两个必要的文件,链接:http://pan.baidu.com/s/1ntt73i5
修改下载后的extend.func.php文件,找到
}
}
}
}
echo $dede_addonfields;
}
在这段代码之前(switch条件case 2 的下面增加case 3)增加如下代码:
case 3:
$addonfields_items = explode(",",$ctag->GetAtt('default'));
for ($i=0; $i<count($addonfields_items); $i++)
{
$href = stripos($filterarr,$ctag->GetName() . '=' ) ? str_replace("=" . $fields_value,"=" . urlencode($addonfields_items[$i]),$filterarr) : $filterarr . '&' . $ctag->GetName() . '=' . urlencode($addonfields_items[$i] );//echo $href;
$dede_addonfields .= $fields_value != urlencode($addonfields_items[$i]) ? '' : '<span class="tiao">' . $addonfields_items[$i];
}
$dede_addonfields .= (preg_match("/&".$ctag->GetName()."=/is",$filterarr,$regm) ? '<a title="删除" href="' . $GLOBALS['cfg_basehost'] . str_replace("&" . $ctag->GetName() . "=" . $fields_value,"",$filterarr) . '"> x </a></span>' : '');
break;
模板部分PHP调用
增加未筛选时不显示“筛选条件”字样,用PHP判断自定义字段不为空则显示。
<p class="textc yixuan">
{dede:php}
$a = $_GET['zxfg'];
$b = $_GET['hx'];
$c = $_GET['zxmj'];
if($a != '' || $b != '' || $c != '')
echo "筛选条件:";
AddFilter(7,3,'zxfg,hx,zxmj'); //“7”是自定义字段(橙色部分)所在的频道模型ID,“3”是上面修改部分,下面同理;
{/dede:php}
</p>
<p class="shaixuanbox">
{dede:php}
AddFilter(7,1,'zxfg,hx,zxmj');
{/dede:php}
</p>
CSS样式
.shaixuanbox{width:100%;height:auto;margin:0 auto 10px;border-bottom:1px solid #c0c0c0}
.shaixuan{padding:10px;text-align:left;font-size:14px;line-height:14px}
.shaixuan a{margin:0 6px;color:#000}
.shaixuan a:hover{color:#32B9AB}
.shaixuan .hover,.shaixuan span{padding:0 5px;color:#fff;background:#32B9AB}
.tiao{position:relative;padding:0 20px 0 5px;border:1px solid #eee;border-radius:5px;margin-right:5px;}
.tiao a{position:absolute;right:5px;top:0;font-size:20px;color:#ccc;line-height:31px;}
.tiao a:hover{text-decoration:none;}
转载请注明来源网址:https://www.mubanyun.com/dedecms_jq/1367.html

















 皖公网安备 34010402703520号
皖公网安备 34010402703520号



发表评论
评论列表(条)